얼마 전 회사에서 클라이언트가 왜 브라우저를 닫고 퇴근했는데, 다음날 로그인이 되어 있다고 해당 사항을 바꿔달라고 한 요청이 있었다.
그래서 sessionStorage의 존재를 알게 되었고 차이점을 정리해보았다.
보통 우리가 개인 컴퓨터에서 네이버나 구글처럼 자주 사용하는 사이트들에 대해 로그인 상태를 유지를 해놓는 경우가 많다.
웹 스토리지 객체(web storage object)인 localStorage와 sessionStorage는 브라우저 내에 키-값 쌍을 저장할 수 있게 해준다.
해당 로그인 정보를 유지하기 위한 정보는 보통 브라우저에 내장되어 있는 저장소인 localStorage혹은 sessionStorage에 저장되어 유지된다.
localStorage 로컬스토리지
- 오리진(도메인·프로토콜·포트)이 같은 경우 데이터는 모든 탭과 창에서 공유된다.
- 브라우저나 OS가 재시작하더라도 데이터가 파기되지 않는다.
요즘엔 왠만한 사이트는 로그인 정보를 로컬 스토리지로 관리되어 진다.
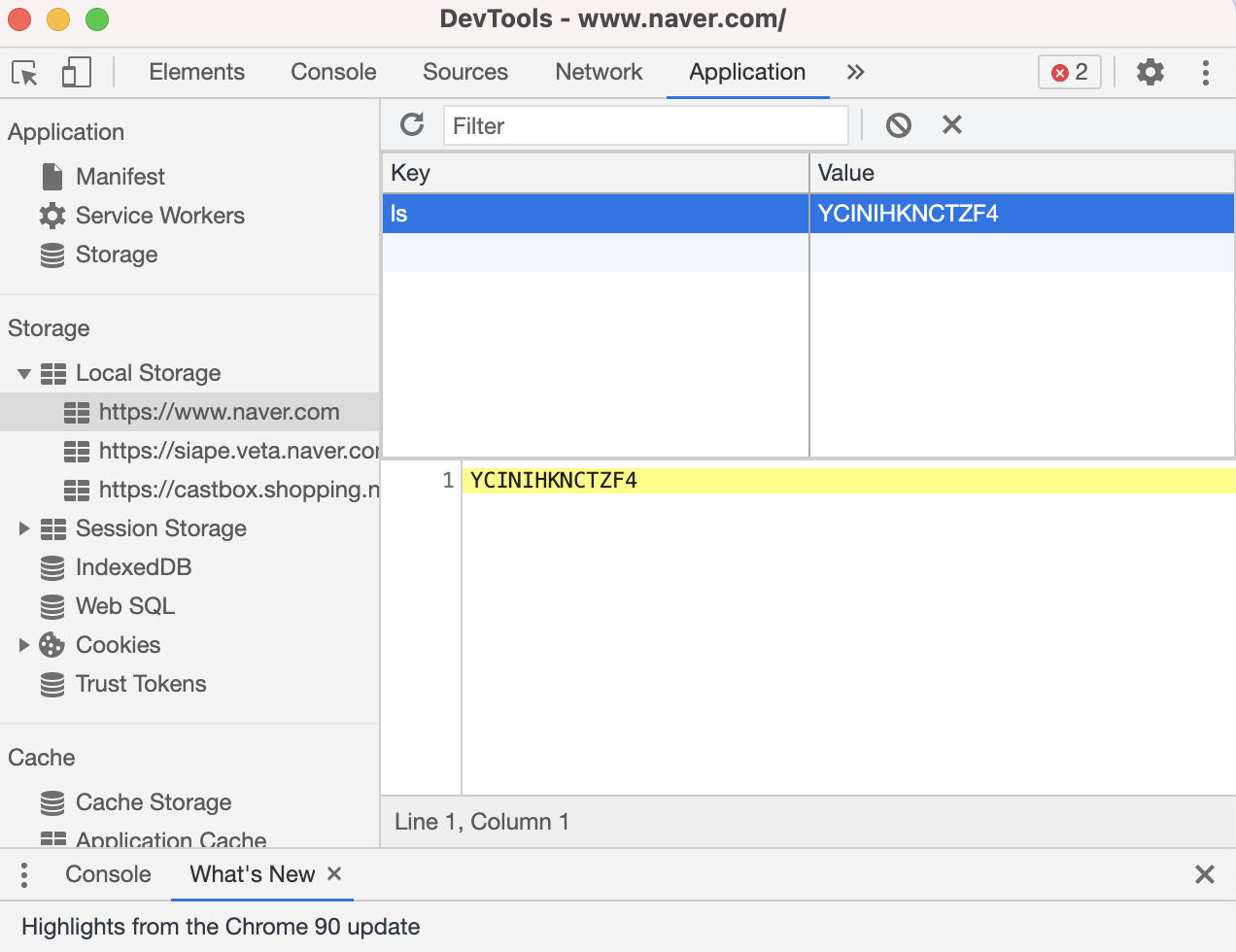
아래는 네이버에 로그인 한 경우이다. DevTool 에서 Application 탭으로 가 Local Storage에 key 와 value 값으로 로그인 정보가 저장된 것을 확인할 수 있다.
이 경우 새 탭을 키든 새로 브라우저를 닫았다가 새로 띄우든 로그인이 계속 유지되어 있는 걸 확인할 수 있다. (유지되는 기간은 물론 모든 사이트마다 정책이 다르기에 동일하지 않다.)

SessionStorage 세션스토리지
- 오리진이 같은 브라우저 탭, iframe에서 공유된다.
- 페이지를 새로 고침 해도 남아있으나 탭이나 브라우저를 종료하면 사라진다.
세션스토리지는 로컬스토리지와 같이 DevTool 에서 Application 탭으로 가 Session Storage에 값이 저장되어 진다.
하지만 차이점은 사용하고 있던 사이트의 탭을 닫게 되면 Session Storage 있던 정보가 다 사라지게 된다.
세션스토리지를 이용해 로그인이 되어있던 사이트라면! 로그아웃이 된다는 의미다.
세션스토리지가 보안적으로는 바로 로그아웃이 되어 나을 수도 있지만, 웹에 자주 접근하고 로그인을 다시 자꾸해야하는 상황이 생기게 되기때문에 UX적인 측면에서는 다소 마이너스가 되는 부분인 것 같다. 사이트는 특정과 목적에 맞게 선택하여 개발하면 될 것 같다.
'Developer > Web' 카테고리의 다른 글
| 사파리에서 webm 영상 백그라운드가 투명하게 나오지 않는 이슈 (1) | 2024.01.04 |
|---|---|
| 카카오, 페이스북 공유하기 업데이트(캐시삭제)하기 (0) | 2020.10.07 |
| SSR(Server-side-rendering) & CSR(Client-side-rendering) (0) | 2020.08.12 |
| 브라우저 동작 원리 알아보기 (0) | 2020.07.01 |