320x100
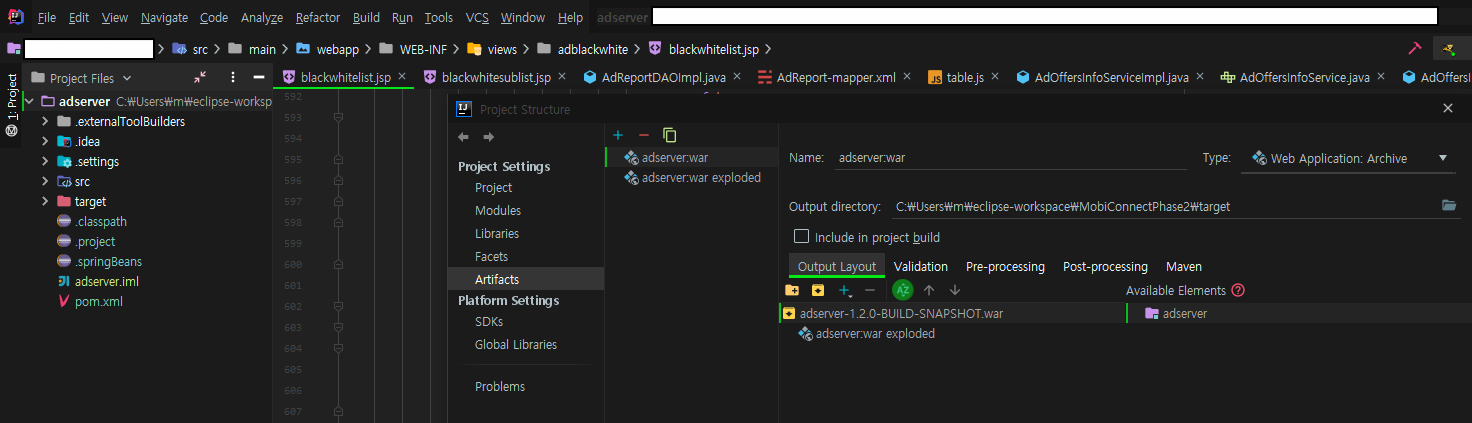
1. 상단 메뉴의 File - Project Struct - Artifacts

2. Artifacts 초록색 +버튼클릭 -> Web Application Archive 선택 -> For '프로젝트:war exploded' 선택 -> OK

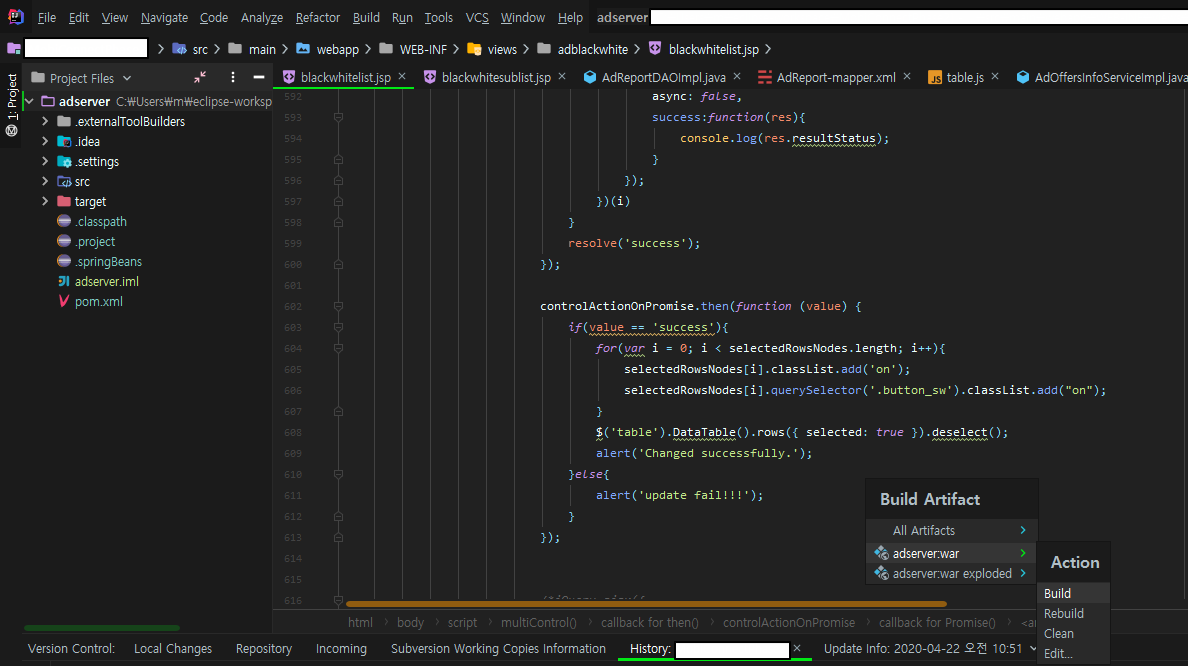
3. 상단 메뉴의 Build - Build Artifacts

4. 프로젝트명:war 선택 - Action : Build 클릭

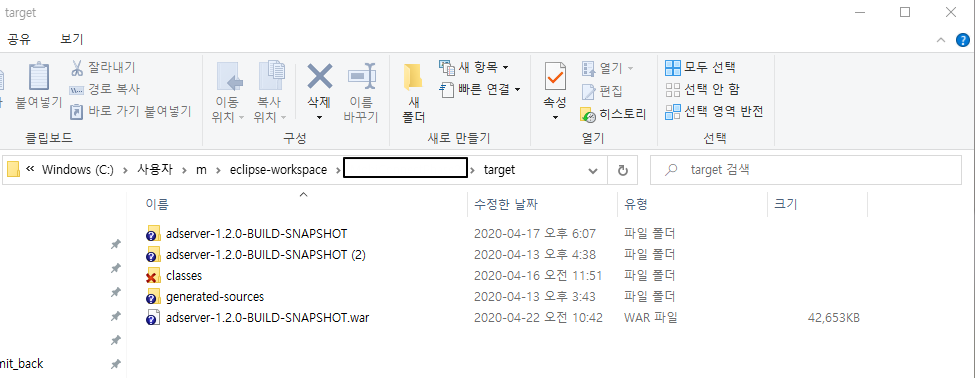
5. 경로 : 프로젝트폴더/target/ 으로 들어가면 war파일이 만들어져 있습니다:)

반응형
'Developer > Tools' 카테고리의 다른 글
| 소스트리 여러 프로젝트가 윈도우별로 열려서 불편할 때(Mac OS) (0) | 2022.10.31 |
|---|---|
| VSCode에서 Xampp로 php 파일 브라우저에 띄우기 : How to run php file in visual studio code with xampp (0) | 2019.06.04 |
| VSCode로 갈아타기_2 : 확장 플러그인 인스톨 (0) | 2019.05.11 |
| VSCode로 갈아타기_1 : 설치방법 (0) | 2019.04.14 |